UX RESEARCH
UX RESEARCH
UX RESEARCH
UX RESEARCH
Streamlining the design process: VML design system creation
In this case study, we'll explore the creation of the VML Technology design system. By collaborating closely with developers and maintaining regular feedback loops, our design team aimed to create a system that addressed the needs of both teams. Our objective was to enhance consistency and efficiency across all our products.
Company
The Team
Connor Ross
Amy Small
Aynsley Longridge
Streamlining the design process: VML design system creation
In this case study, we'll explore the creation of the VML Technology design system. By collaborating closely with developers and maintaining regular feedback loops, our design team aimed to create a system that addressed the needs of both teams. Our objective was to enhance consistency and efficiency across all our products.
Company
The Team
Connor Ross
Amy Small
Aynsley Longridge
Streamlining the design process: VML design system creation
In this case study, we'll explore the creation of the VML Technology design system. By collaborating closely with developers and maintaining regular feedback loops, our design team aimed to create a system that addressed the needs of both teams. Our objective was to enhance consistency and efficiency across all our products.
Company
The Team
Connor Ross
Amy Small
Aynsley Longridge
Streamlining the design process: VML design system creation
In this case study, we'll explore the creation of the VML Technology design system. By collaborating closely with developers and maintaining regular feedback loops, our design team aimed to create a system that addressed the needs of both teams. Our objective was to enhance consistency and efficiency across all our products.
Company
The Team
Connor Ross
Amy Small
Aynsley Longridge




Overview
At VML Technology, we recognised the need to streamline our design process. We wanted to enhance consistency across products, and ultimately improve user experiences. Before, we designed using local styles for things like colours and fonts across Sketch and Figma, as well as this we had a ‘component’ section in files but as you can imagine it was unorganised and inefficient. It was time for one centralised design system.
The Challenge
Our challenge was to refine our existing system and establish a cohesive design framework that would serve as a single source of truth. This meant not only addressing current issues such as duplicates and inconsistencies but also future-proofing our system to accommodate growth.
Overview
At VML Technology, we recognised the need to streamline our design process. We wanted to enhance consistency across products, and ultimately improve user experiences. Before, we designed using local styles for things like colours and fonts across Sketch and Figma, as well as this we had a ‘component’ section in files but as you can imagine it was unorganised and inefficient. It was time for one centralised design system.
The Challenge
Our challenge was to refine our existing system and establish a cohesive design framework that would serve as a single source of truth. This meant not only addressing current issues such as duplicates and inconsistencies but also future-proofing our system to accommodate growth.
Overview
At VML Technology, we recognised the need to streamline our design process. We wanted to enhance consistency across products, and ultimately improve user experiences. Before, we designed using local styles for things like colours and fonts across Sketch and Figma, as well as this we had a ‘component’ section in files but as you can imagine it was unorganised and inefficient. It was time for one centralised design system.
The Challenge
Our challenge was to refine our existing system and establish a cohesive design framework that would serve as a single source of truth. This meant not only addressing current issues such as duplicates and inconsistencies but also future-proofing our system to accommodate growth.
Overview
At VML Technology, we recognised the need to streamline our design process. We wanted to enhance consistency across products, and ultimately improve user experiences. Before, we designed using local styles for things like colours and fonts across Sketch and Figma, as well as this we had a ‘component’ section in files but as you can imagine it was unorganised and inefficient. It was time for one centralised design system.
The Challenge
Our challenge was to refine our existing system and establish a cohesive design framework that would serve as a single source of truth. This meant not only addressing current issues such as duplicates and inconsistencies but also future-proofing our system to accommodate growth.

Competitor Review
The Approach
Research
Design System Audit
Collaboration
Feedback
Documentation and Implementation
Research
Design System Audit
Collaboration
Feedback
Documentation and Implementation
Research
Design System Audit
Collaboration
Feedback
Documentation and Implementation
Research
Design System Audit
Collaboration
Feedback
Documentation and Implementation
A11Y
A11Y
A11Y
A11Y
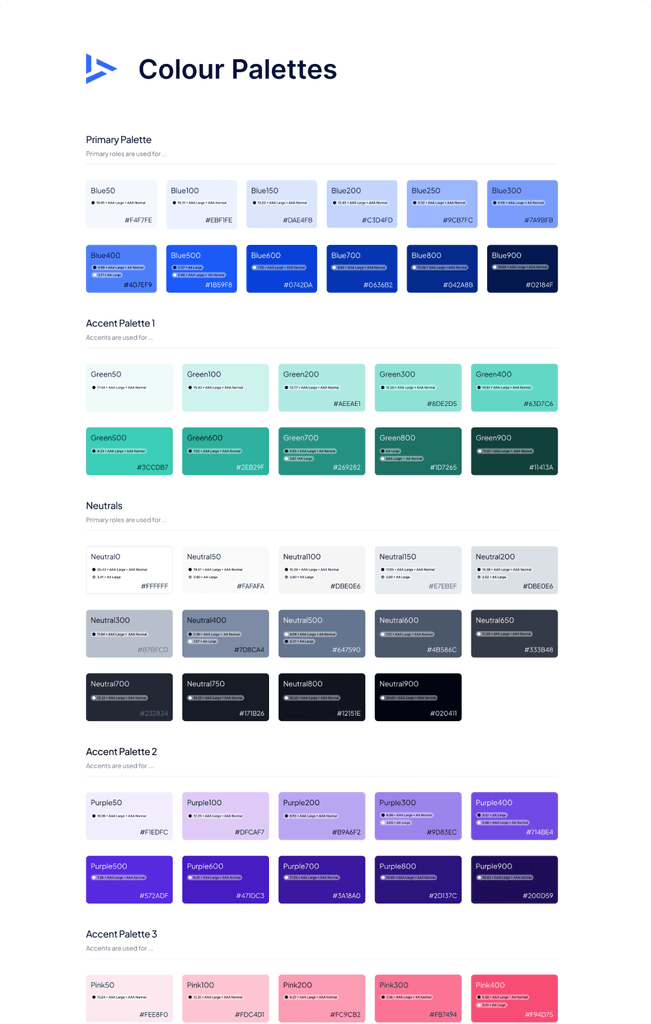
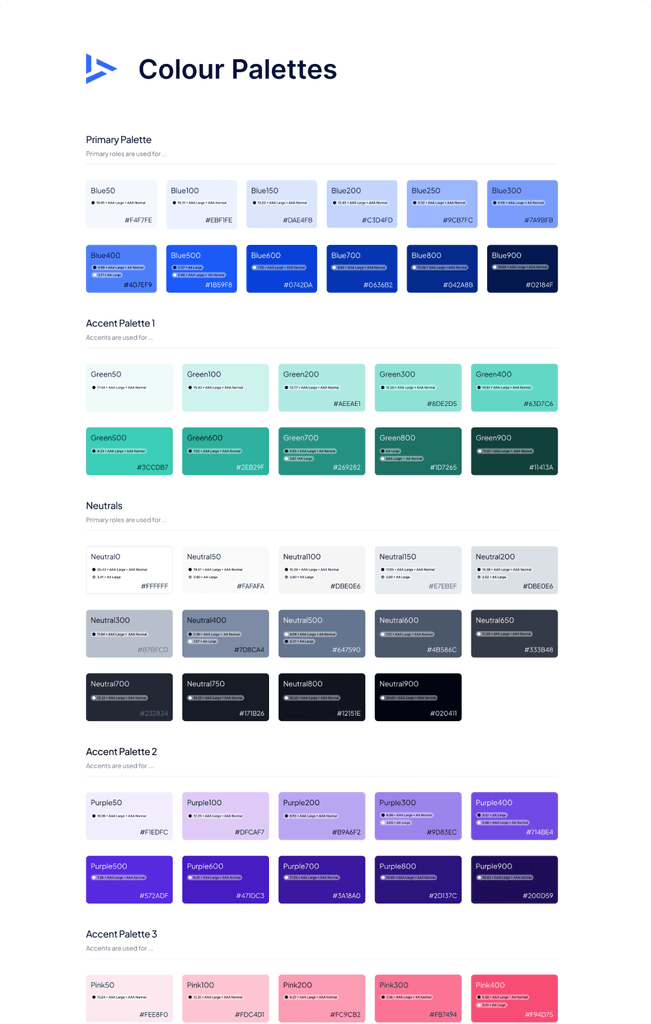
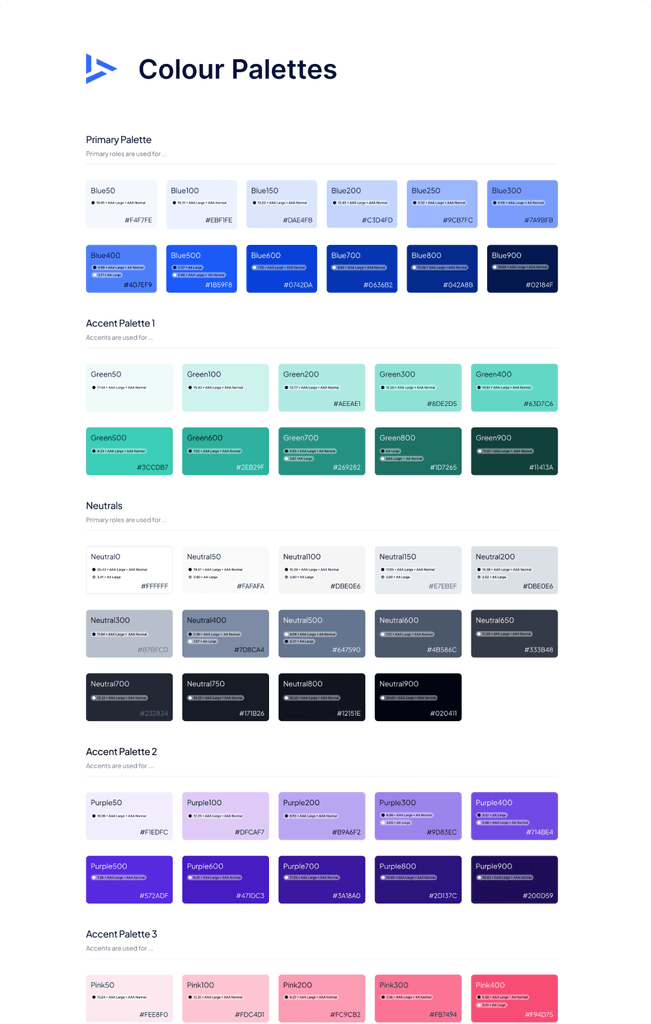
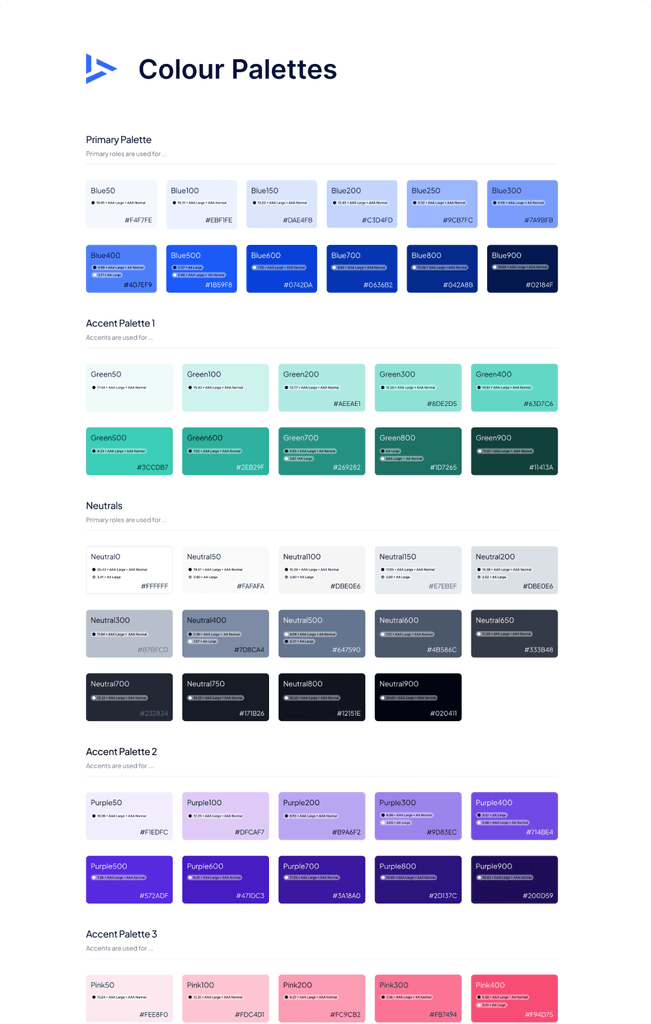
Thinking about accessibility is crucial in creating a compliant, user-friendly and also future-proof digital experience. Designing with inclusivity in mind I used a WCAG colour contrast checker on our colour palette and took note compliance results for each colour.
Thinking about accessibility is crucial in creating a compliant, user-friendly and also future-proof digital experience. Designing with inclusivity in mind I used a WCAG colour contrast checker on our colour palette and took note compliance results for each colour.
Thinking about accessibility is crucial in creating a compliant, user-friendly and also future-proof digital experience. Designing with inclusivity in mind I used a WCAG colour contrast checker on our colour palette and took note compliance results for each colour.
Thinking about accessibility is crucial in creating a compliant, user-friendly and also future-proof digital experience. Designing with inclusivity in mind I used a WCAG colour contrast checker on our colour palette and took note compliance results for each colour.




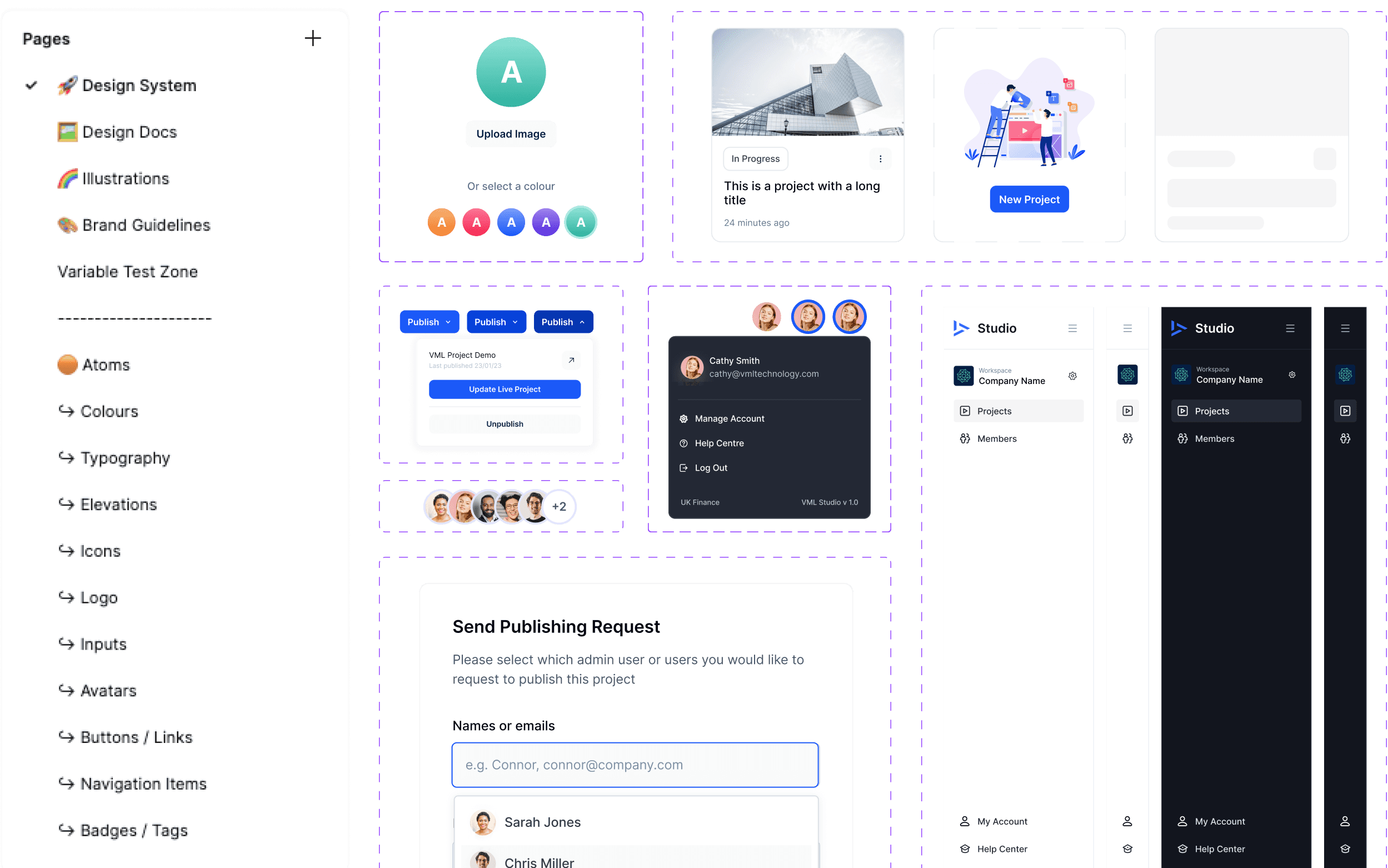
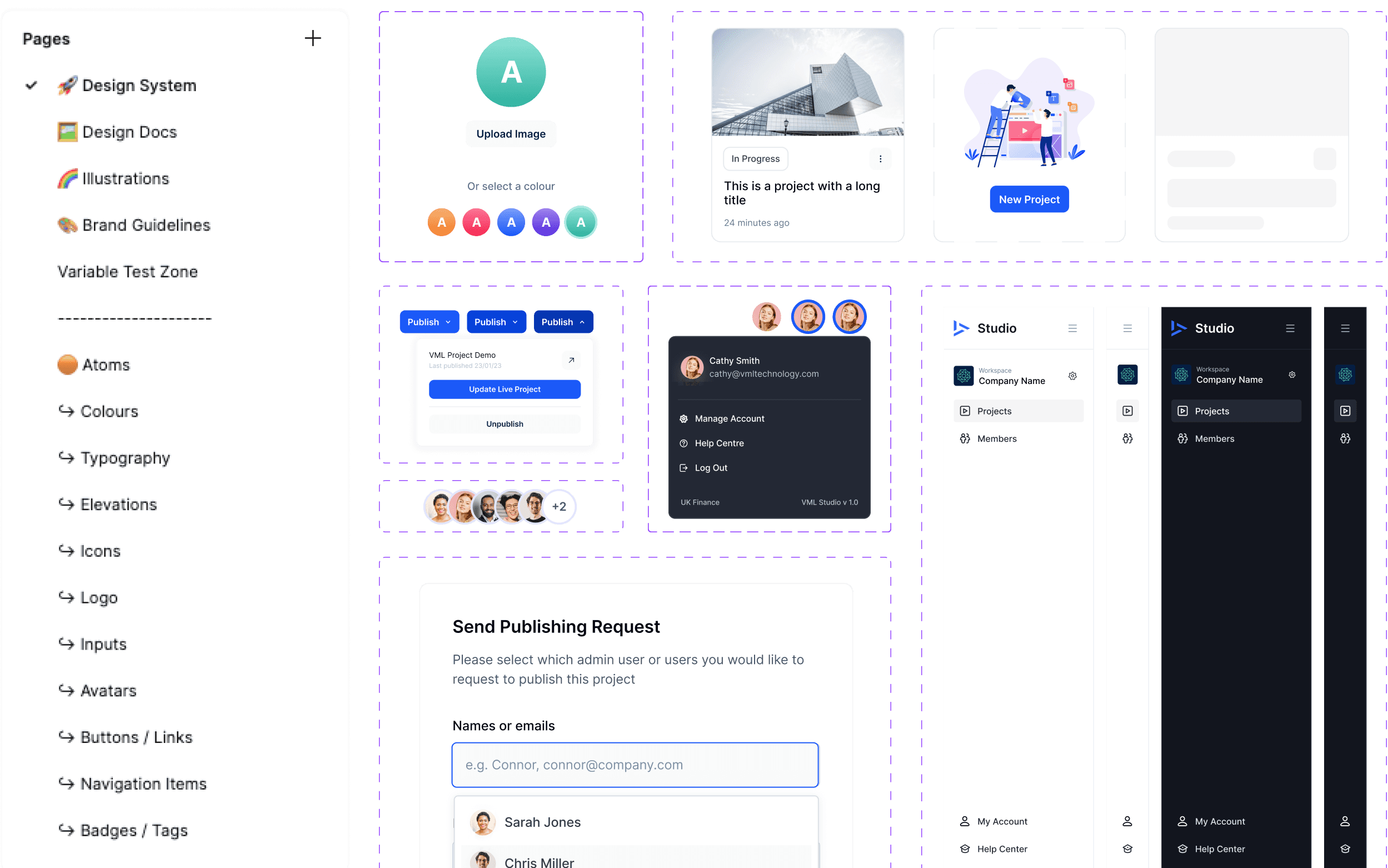
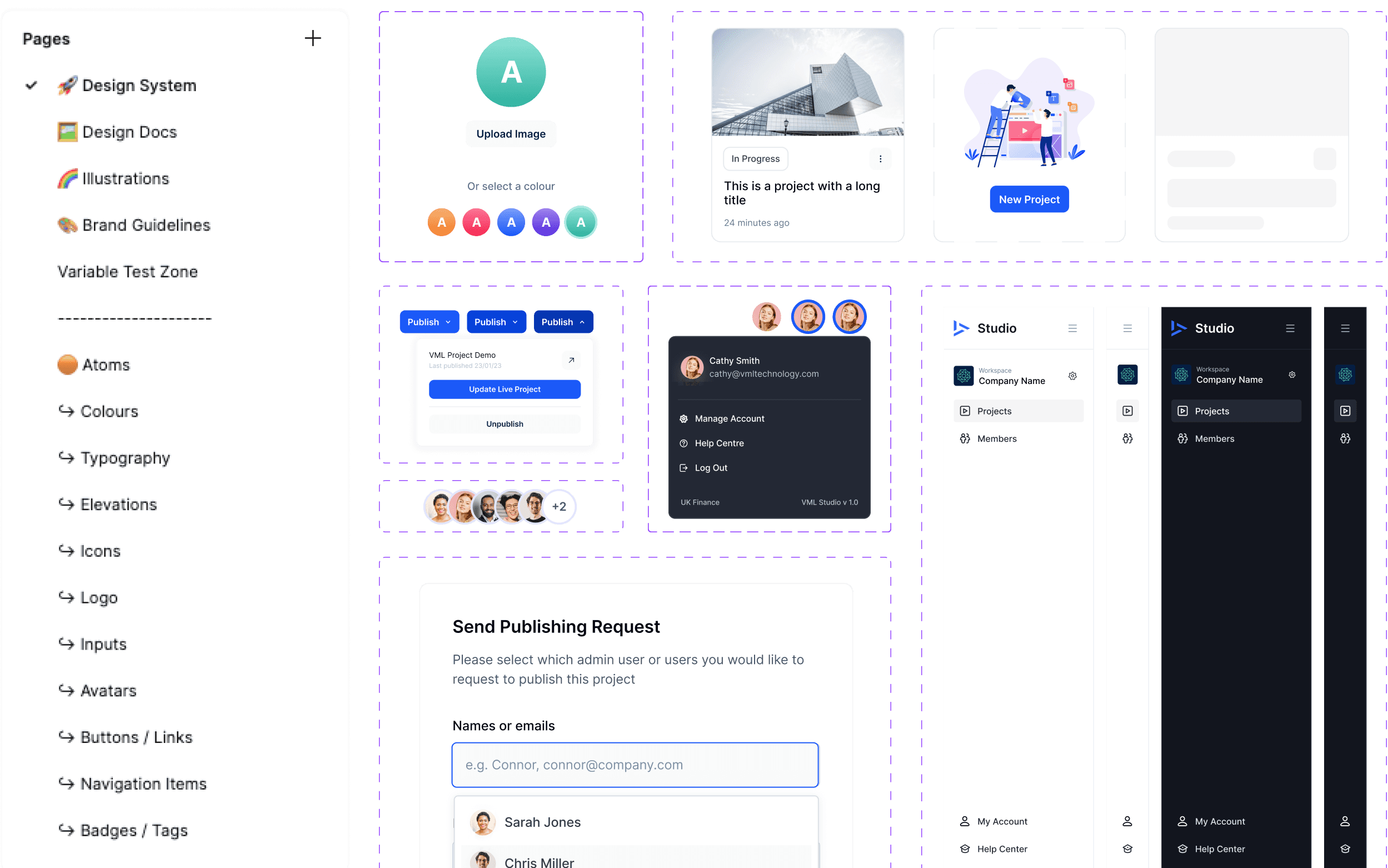
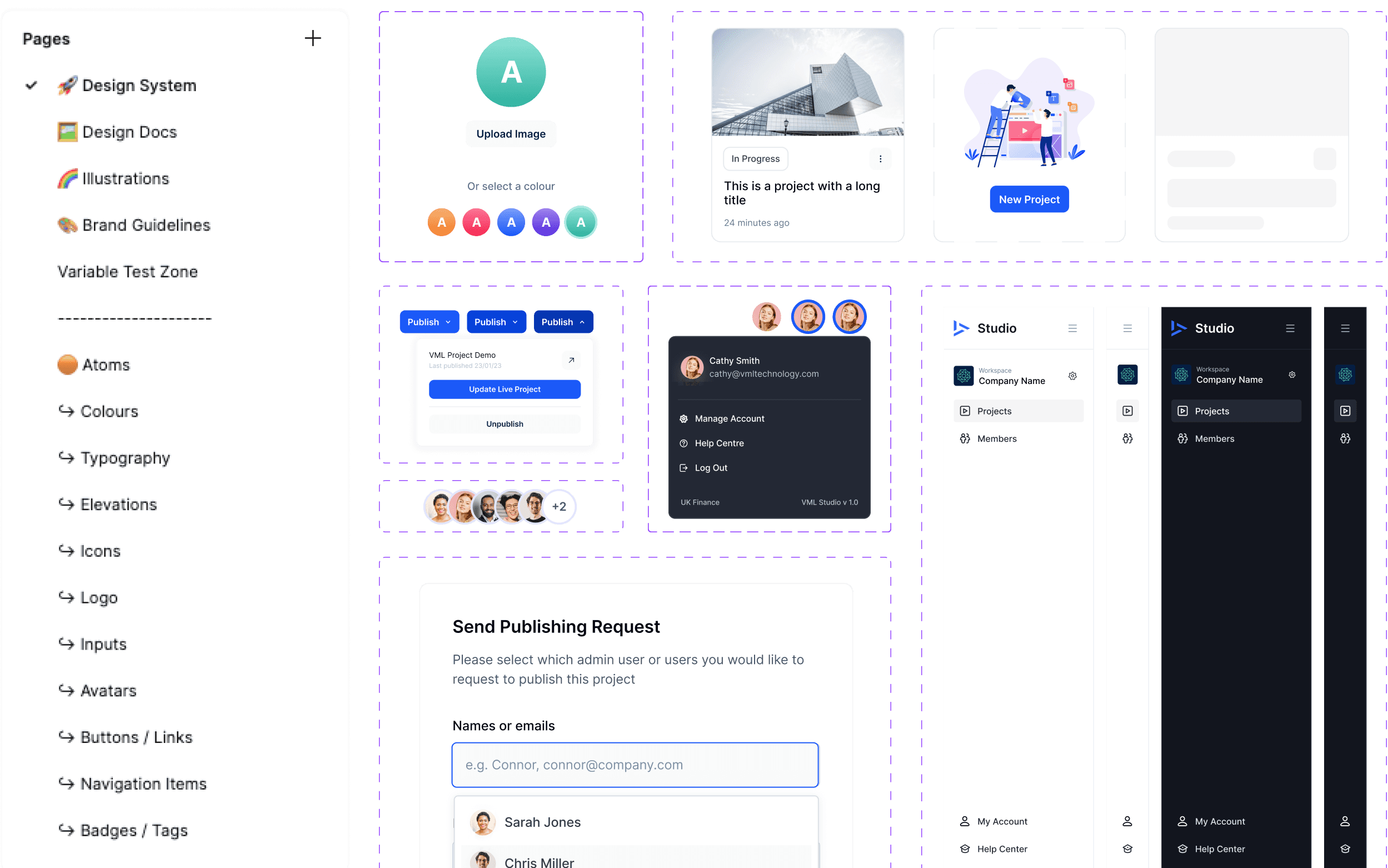
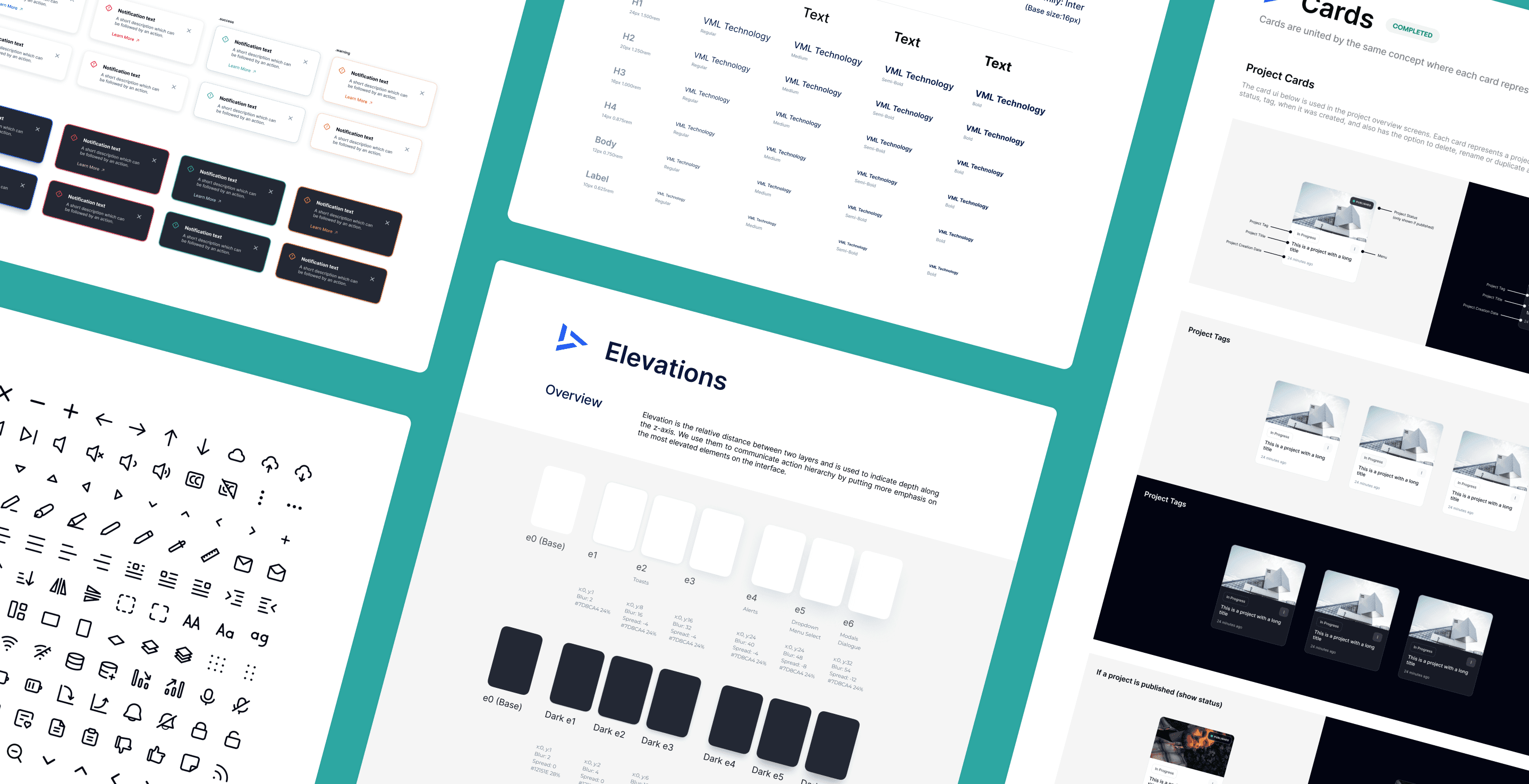
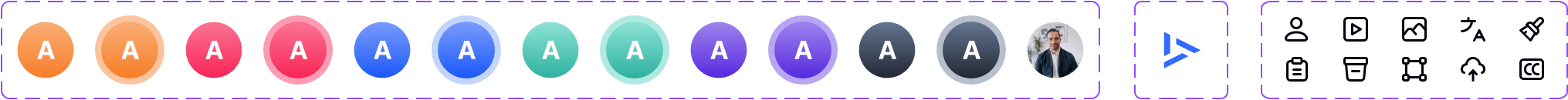
The Result - An Atomic Design System
During the research stage of deciding an organisation structure, we landed on the Atomic design system approach. This is an approach inspired by the very basics of chemistry (a subject that was NOT my jam in school, but even I could get behind this).
An Atomic design system breaks design elements into smaller pieces (atoms), which are combined to create larger components (molecules and organisms). The idea was that we give specific attention to the basic building blocks which can then be combined to create complex designs going forward.
The Result - An Atomic Design System
During the research stage of deciding an organisation structure, we landed on the Atomic design system approach. This is an approach inspired by the very basics of chemistry (a subject that was NOT my jam in school, but even I could get behind this).
An Atomic design system breaks design elements into smaller pieces (atoms), which are combined to create larger components (molecules and organisms). The idea was that we give specific attention to the basic building blocks which can then be combined to create complex designs going forward.
The Result - An Atomic Design System
During the research stage of deciding an organisation structure, we landed on the Atomic design system approach. This is an approach inspired by the very basics of chemistry (a subject that was NOT my jam in school, but even I could get behind this).
An Atomic design system breaks design elements into smaller pieces (atoms), which are combined to create larger components (molecules and organisms). The idea was that we give specific attention to the basic building blocks which can then be combined to create complex designs going forward.
The Result - An Atomic Design System
During the research stage of deciding an organisation structure, we landed on the Atomic design system approach. This is an approach inspired by the very basics of chemistry (a subject that was NOT my jam in school, but even I could get behind this).
An Atomic design system breaks design elements into smaller pieces (atoms), which are combined to create larger components (molecules and organisms). The idea was that we give specific attention to the basic building blocks which can then be combined to create complex designs going forward.





Conclusion
In conclusion, the design system really made a difference in how consistent everything looked and felt across our products, which was great for our brand and how users recognised us. Design resources could focus less on visual tweaks and spend more time on complex problems. It gave us the ability to quickly produce designs going forward by utilising our pre-made components and elements. This piece of work is something I am particularly proud of. I feel like I acquired valuable knowledge from it that I've carried with me in future design work.
Reflections
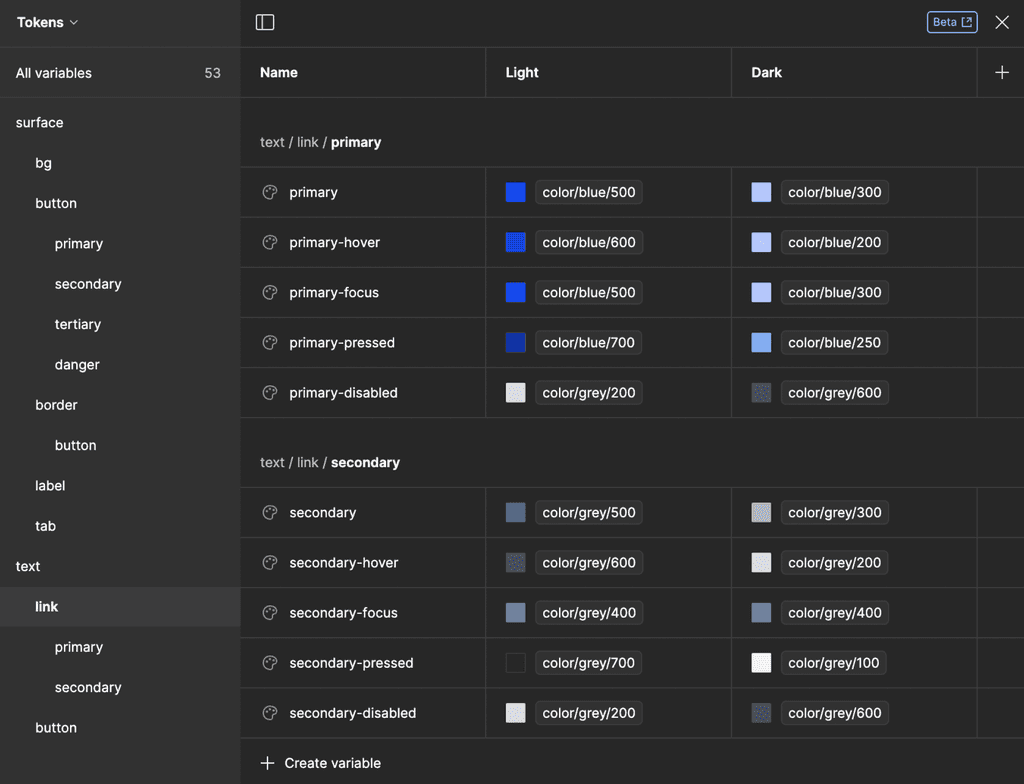
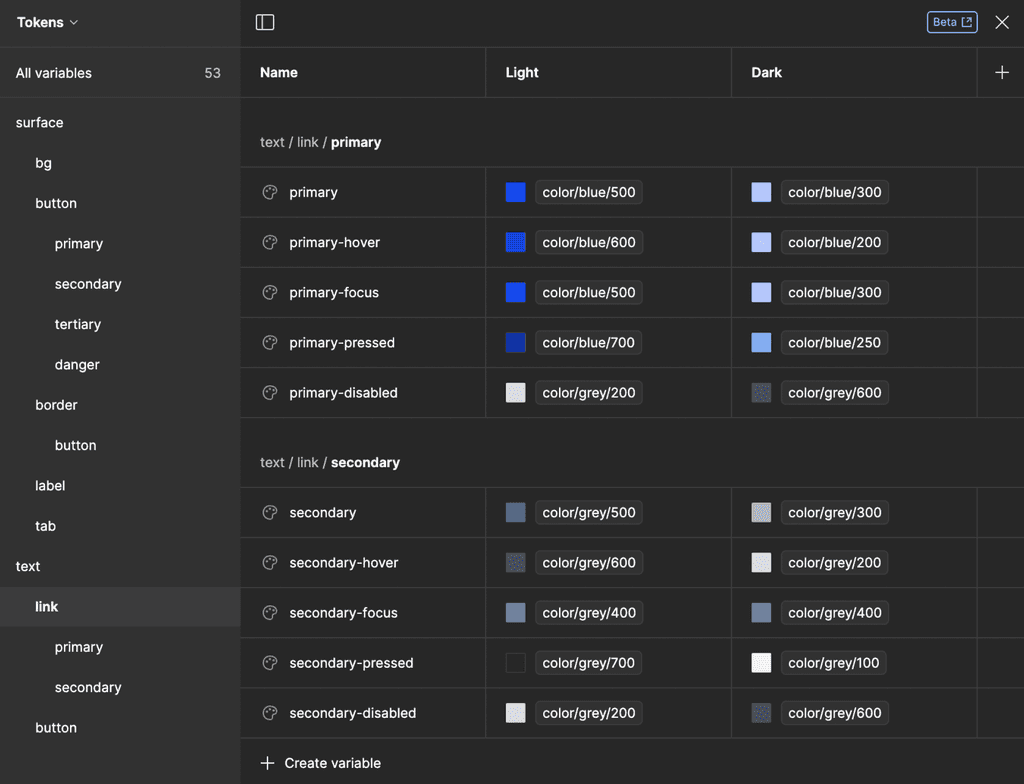
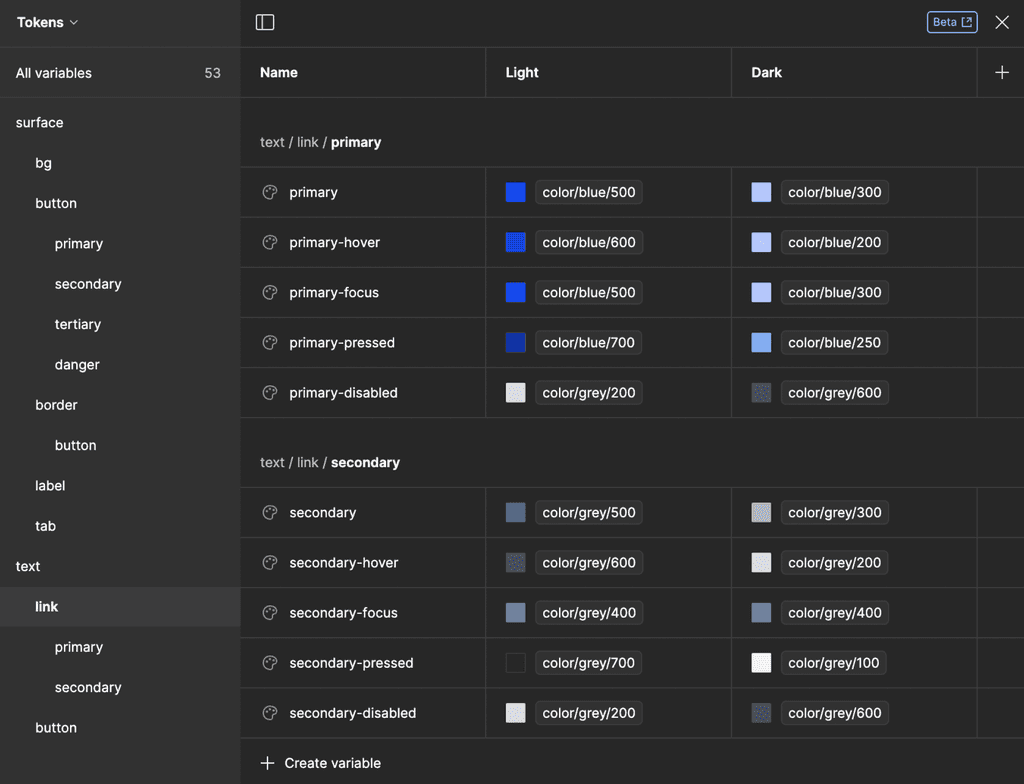
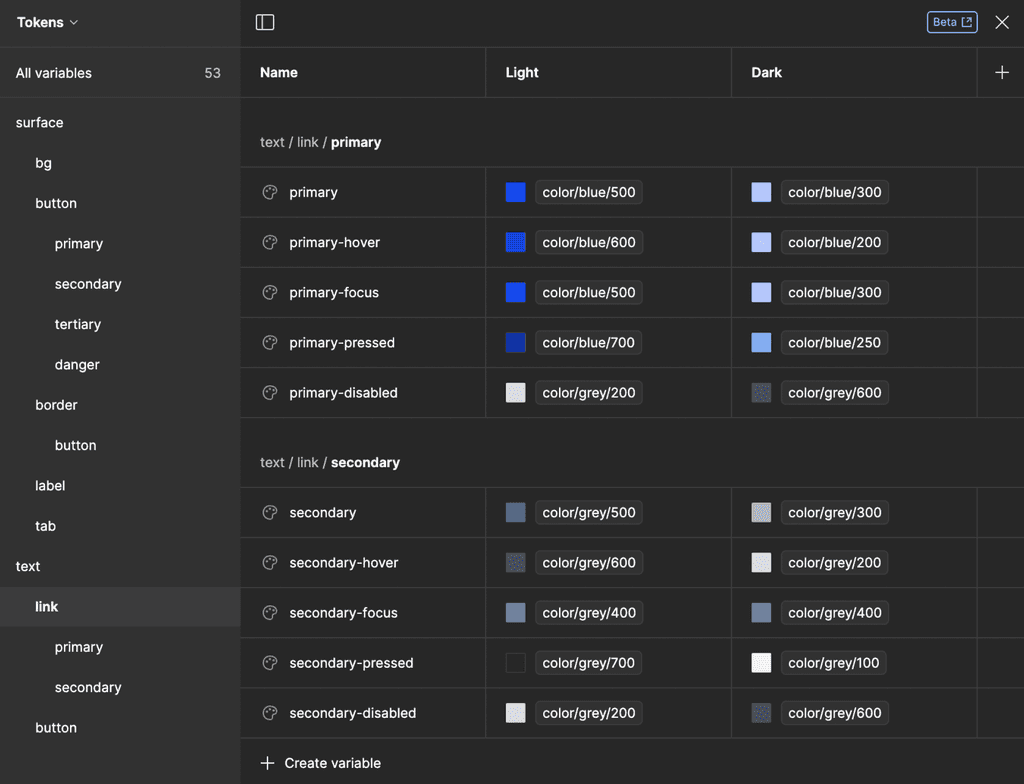
As we were coming to the end of the design system creation, figma released a beta version of their local variables. This allows you to create different variable modes to represent different contexts of the designs, a big one that we could have valued from was different colour themes. Essentially we didn’t need to create components for both dark mode and light mode, we could have used colour variables to have Figma’s system do this work for us.

I tried setting up Figma local variables to understand its functionality. It's definitely something I will incorporate into future design system work.
Conclusion
In conclusion, the design system really made a difference in how consistent everything looked and felt across our products, which was great for our brand and how users recognised us. Design resources could focus less on visual tweaks and spend more time on complex problems. It gave us the ability to quickly produce designs going forward by utilising our pre-made components and elements. This piece of work is something I am particularly proud of. I feel like I acquired valuable knowledge from it that I've carried with me in future design work.
Reflections
As we were coming to the end of the design system creation, figma released a beta version of their local variables. This allows you to create different variable modes to represent different contexts of the designs, a big one that we could have valued from was different colour themes. Essentially we didn’t need to create components for both dark mode and light mode, we could have used colour variables to have Figma’s system do this work for us.

I tried setting up Figma local variables to understand its functionality. It's definitely something I will incorporate into future design system work.
Conclusion
In conclusion, the design system really made a difference in how consistent everything looked and felt across our products, which was great for our brand and how users recognised us. Design resources could focus less on visual tweaks and spend more time on complex problems. It gave us the ability to quickly produce designs going forward by utilising our pre-made components and elements. This piece of work is something I am particularly proud of. I feel like I acquired valuable knowledge from it that I've carried with me in future design work.
Reflections
As we were coming to the end of the design system creation, figma released a beta version of their local variables. This allows you to create different variable modes to represent different contexts of the designs, a big one that we could have valued from was different colour themes. Essentially we didn’t need to create components for both dark mode and light mode, we could have used colour variables to have Figma’s system do this work for us.

I tried setting up Figma local variables to understand its functionality. It's definitely something I will incorporate into future design system work.
Conclusion
In conclusion, the design system really made a difference in how consistent everything looked and felt across our products, which was great for our brand and how users recognised us. Design resources could focus less on visual tweaks and spend more time on complex problems. It gave us the ability to quickly produce designs going forward by utilising our pre-made components and elements. This piece of work is something I am particularly proud of. I feel like I acquired valuable knowledge from it that I've carried with me in future design work.
Reflections
As we were coming to the end of the design system creation, figma released a beta version of their local variables. This allows you to create different variable modes to represent different contexts of the designs, a big one that we could have valued from was different colour themes. Essentially we didn’t need to create components for both dark mode and light mode, we could have used colour variables to have Figma’s system do this work for us.

I tried setting up Figma local variables to understand its functionality. It's definitely something I will incorporate into future design system work.

aynsley longridge
Please don't hesitate to get in touch!

aynsley longridge
Please don't hesitate to get in touch!

aynsley longridge
Please don't hesitate to get in touch!

aynsley longridge
Please don't hesitate to get in touch!